[자유게시판] [대구홈페이지제작 - 웹피플] [HTML,CSS,JS] A4사이즈로 웹페이지 인쇄하는 방법 총정리
| 작성일 | 2022-03-25 19:58:05 | 조회수 | 428 |
|---|---|---|---|
A4사이즈로 웹페이지 인쇄하는 방법 총정리
안녕하세요! 홈페이지제작 전문 웹피플입니다. 홈페이지 작업을 하다보면 수료증이나 보증서 같이 인쇄를 필요로하는 코딩작업을 해야하는 경우가 발생합니다. 일반 문서와는 달리 웹특성상 브라우저마다 사이즈, 여백 등 차이가 발생하여 제각각으로 인쇄가 되는 문제가 생기는데요, 오늘은 이 문제를 방지하고자 어느 브라우저에서나 인쇄가 잘 되도록 웹에서 A4사이즈로 인쇄하는 방법을 알려드리고자 합니다.
STEP.01
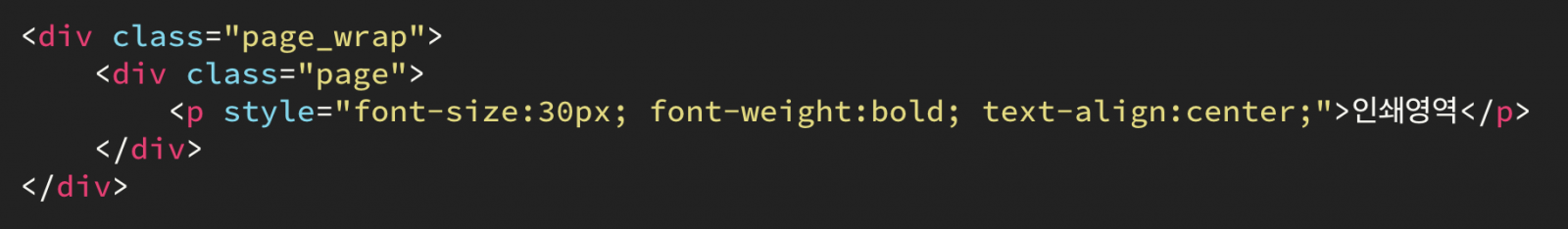
먼저 html에서 어떻게 퍼블리싱을 해야하는지 구조부터 설명해드릴게요! .page_wrap안에 .page가 들어가는 구조를 만들어줍니다. * .page는 인쇄영역입니다.
STEP.02
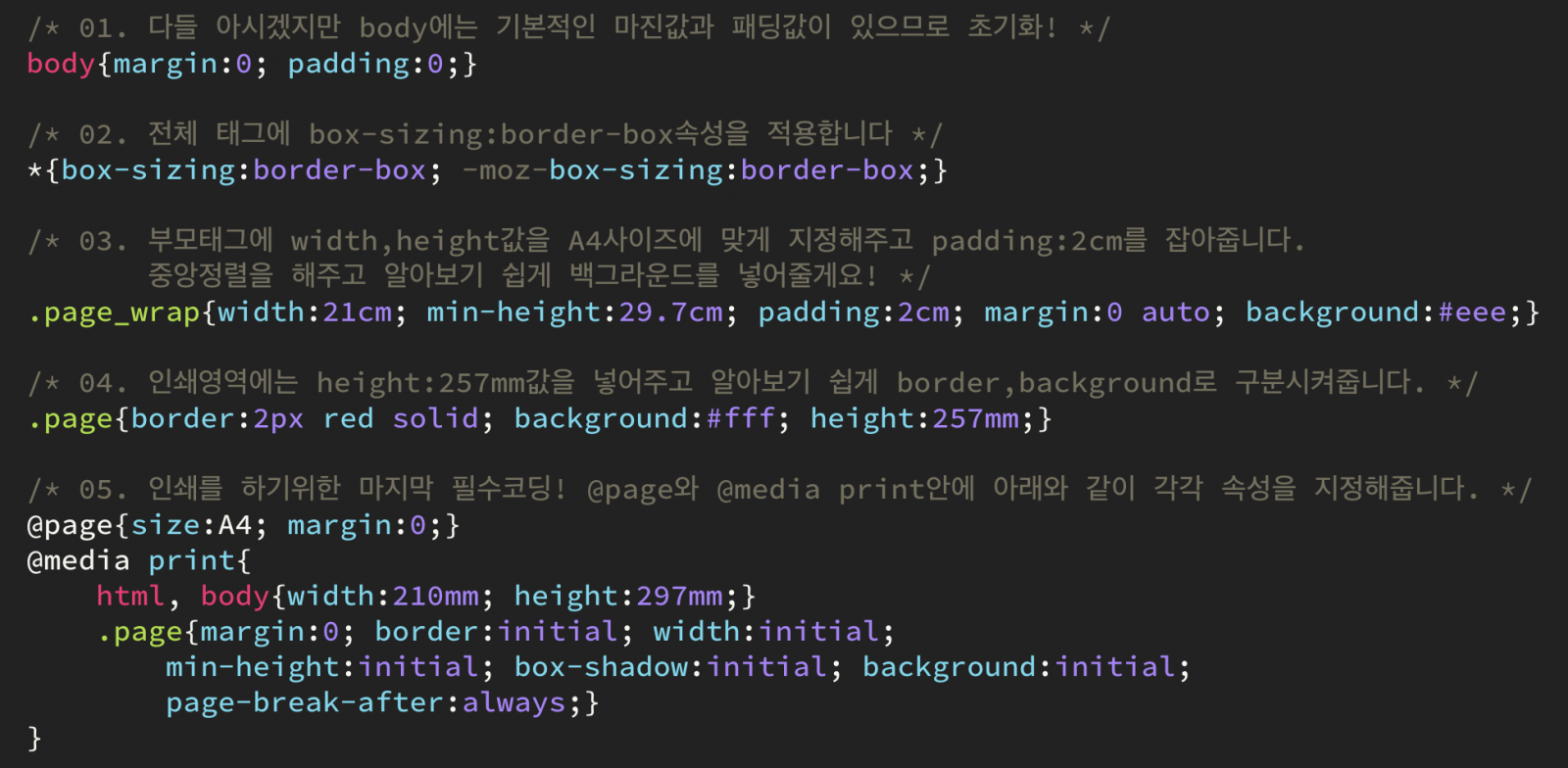
이제 css로 페이지를 만들어볼게요! 코딩을 하면서 자세한 설명을 해놨으니 천천히 읽어보시면 될 것 같습니다.
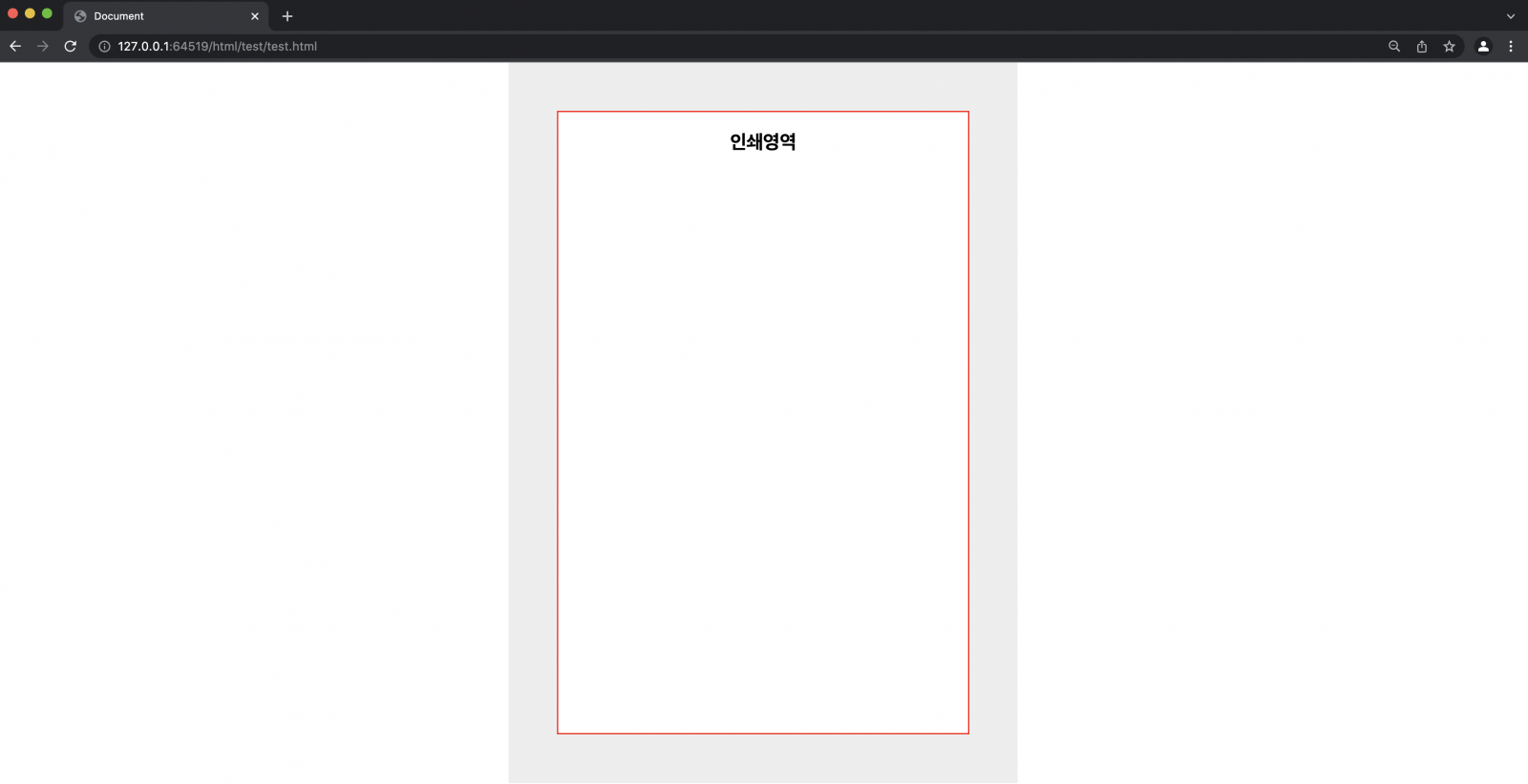
이렇게 코딩을 해주면 아래와 같이 만들어집니다.
STEP.03
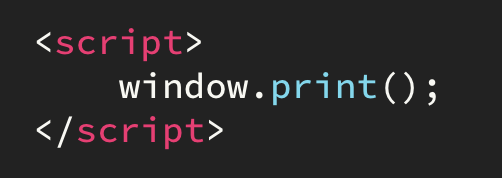
마지막으로 스크립트로 마무리해줍니다.
. . . 그 결과는?!
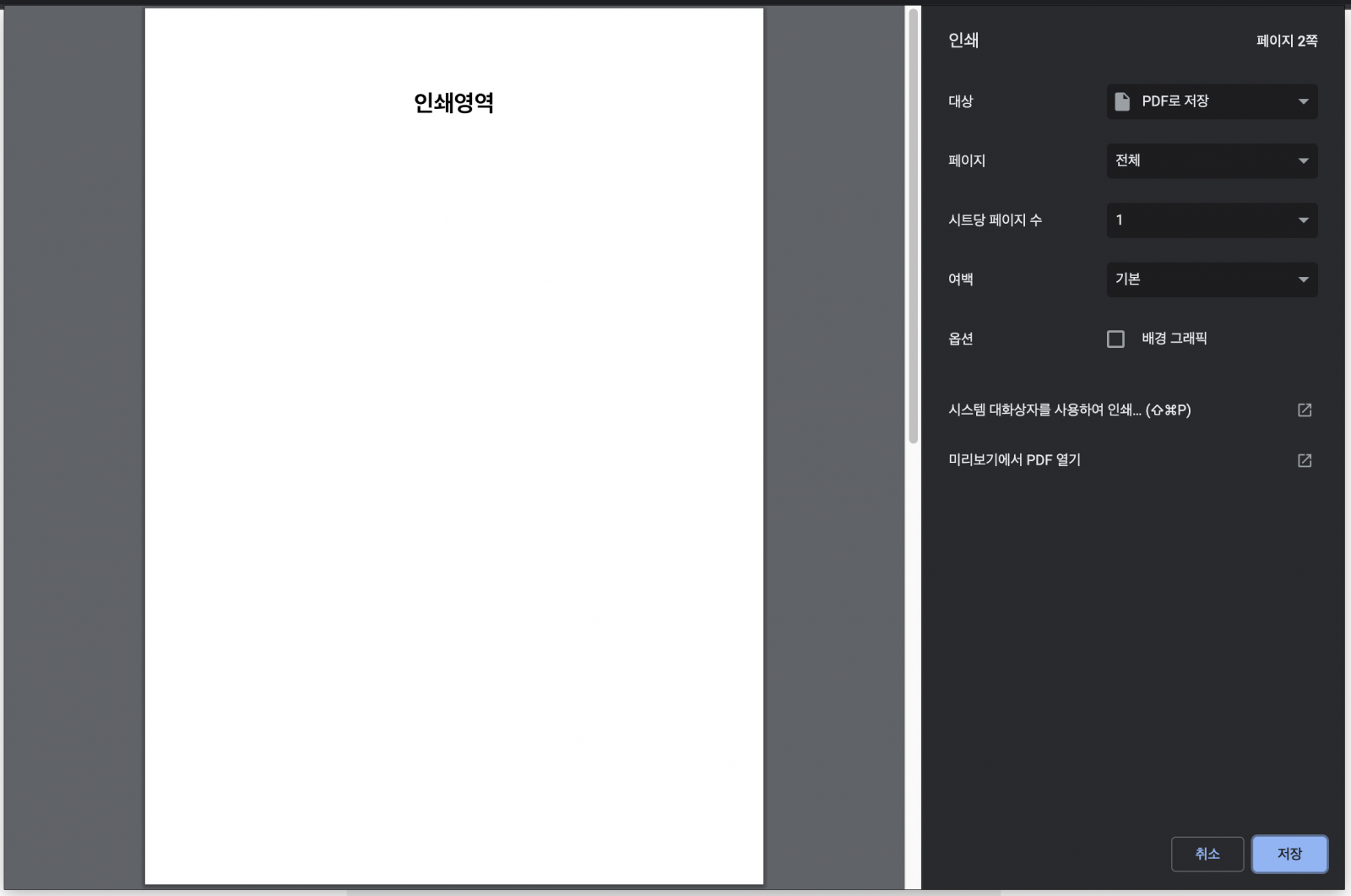
새로고침을 해서 인쇄창이 뜨면 성공!
하지만 늘 아쉬운점이 있는 것 같습니다. 웹에서 인쇄를 할때 백그라운드로 이미지를 넣을 경우 인쇄를 하면 나타나지 않습니다. 크롬같은 경우는 설정에서 배경그래픽 체크란이 있지만 이렇게 해도 안되는 브라우저가 있습니다. 그래서 제일 안전한 방법으로 이미지태그를 활용해 배경처럼 깔아주는 것이 제일 좋은 것 같더라구요! 참고하셔서 웹페이지 인쇄시 활용해보세요!
참고사이트 https://m.blog.naver.com/PostView.naver?isHttpsRedirect=true&blogId=ojhwlxk&logNo=220589401616
11111111 |
|||
| 이전글 | [대구홈페이지제작 - 웹피플] CSS 스크롤바 꾸미기 |
|---|---|
| 다음글 | [대구홈페이지제작 - 웹피플] 스크롤 방향에 따라 사라졌다가 나타나는 메뉴바 |


.jpg)





.jpg)