[자유게시판] [대구홈페이지제작 - 웹피플] CSS 스크롤바 꾸미기
| 작성일 | 2022-03-21 20:47:13 | 조회수 | 327 | ||
|---|---|---|---|---|---|
CSS 스크롤바 꾸미기
홈페이지를 디자인할 때 자체 스크롤바 혹은 overflow-y(or x):scroll을 사용하여 스크롤이 되는 영역을 만들고 그 스크롤바를 자신이 원하는 대로 커스텀하는 방법을 소개해드릴까합니다.
STEP.01
우선 overflow-y:scroll 속성을 사용하여 지정한 사이즈에서 스크롤이 되는 박스를 만들고 overflow:scroll 속성을 적용합니다.
STEP.02
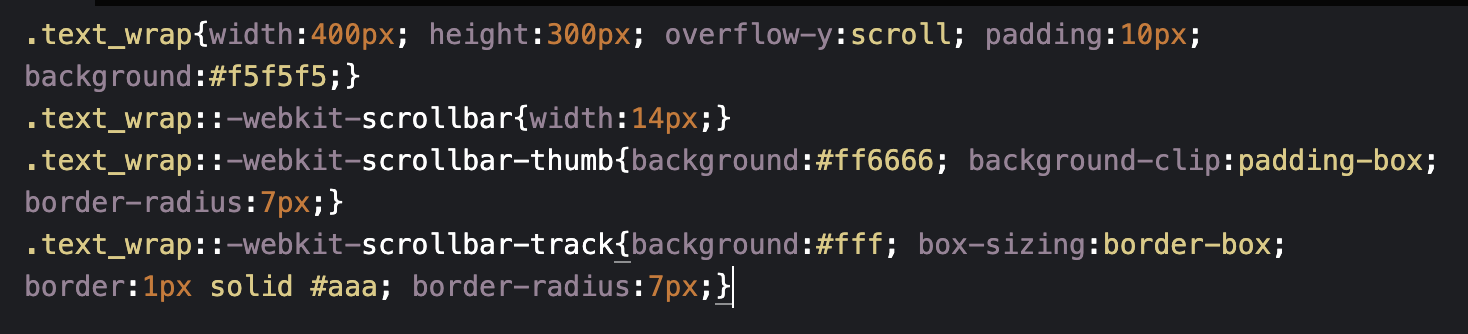
이제 스트롤바를 디자인해볼까요? ::-webkit-scrollbar : 스크롤바 전체 (영역전체) ::-webkit-scrollbar-thumb : 스크롤 막대 (우리가 스크롤 내릴 때 누르는 막대) ::-webkit-scrollbar-track : 스크롤 막대 외부 (여백) 위의 3가지 속성을 꼭! 기억하며 스타일을 적용합니다.
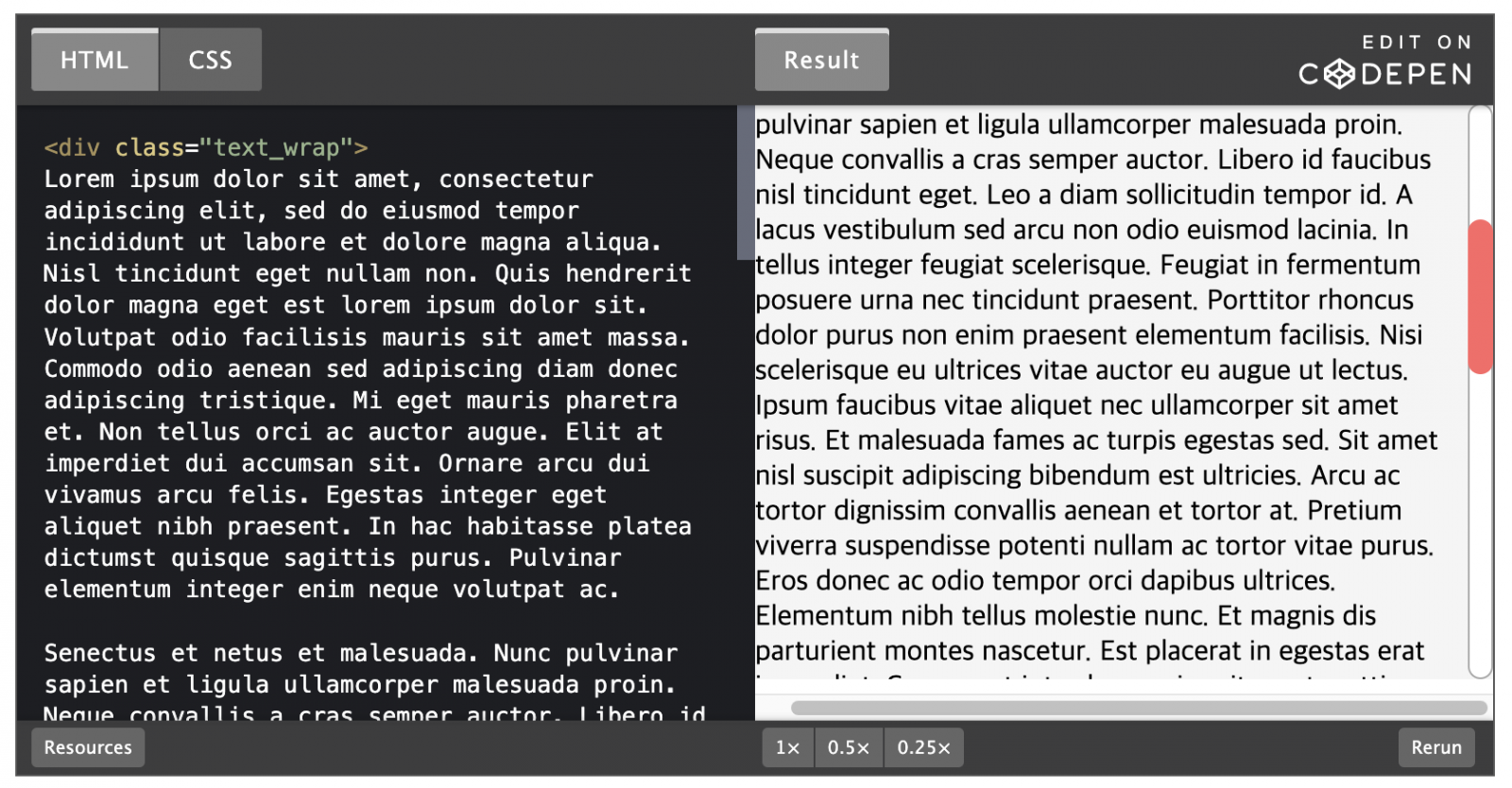
스크롤바의 width값을 지정해주고 막대 외부를 꾸며준 다음 우리가 스크롤바를 내릴때 누르는 영역에 background로 색상을 입혀줍니다. 여기서 주의할 사항이 있어요! 스크롤바 스타일 속성은 padding과 margin값이 적용되지 않습니다. 그렇기 때문에 thumb와 track사이에 공간을 주고 싶을 때는 thumb에 background-clip:padding-box 로 설정해야 합니다. 그 후에 border 색상을 transparent(투명)으로 조절하면 됩니다. 아래와 같이 두개의 코드를 반드시 입력해주고 그 외 스타일을 꾸미면 원하는 스크롤바 디자인은 완성됩니다. ::-webkit-scrollbar-thumb{background-clip:padding-box; border:2px solid transparent;}그 결과는?!
생각보다 스크롤바 디자인을 적용하기 어렵지 않죠?! 하지만 어쩔수 없는 아쉬운 점이 있습니다 ㅠ 모바일 버전이나 지원되지 않는 브라우저가 많기 때문에 이 점을 고려하여 스크롤을 하라는 다른 아이콘이나 텍스트가 설명으로 들어가는 것이 좋겠죠? 이 방법이 번거롭다면 swiper 슬라이드를 사용하여 어디에서든 스크롤바가 나타나도록 할 수 있습니다. 정리해서 다음에 포스팅하도록 하겠습니다!
끝으로 코드팬으로 확인하고 싶으시면 아래 링크를 클릭해주세요!
참고사이트 https://codingbroker.tistory.com/66
11111111 |
|||||
| 이전글 | [대구홈페이지제작 - 웹피플] CSS transition을 활용한 외곽선 그리기 |
|---|---|
| 다음글 | [대구홈페이지제작 - 웹피플] [HTML,CSS,JS] A4사이즈로 웹페이지 인쇄하는 방법 총정리 |


.jpg)


.jpg)